操作指南
本文会详细介绍利用 Hexo 和 GitHub Pages 搭建个人博客的具体步骤。
注:以下操作均基于 mac OS 平台,仅作参考。
环境配置
本文使用的博客框架是 Hexo ,一个基于 Node.js 的静态博客网站生成器。Hexo 使用 Markdown 解析博文后生成静态网页,再将其上传至 GitHub 的仓库中,仓库的链接便是博客地址。因此环境配置总共分成两部分:GitHub 环境和本地环境。
GitHub 环境
注册 or 登录
如果还没用 GitHub 账号,前往 GitHub 官网 注册。如果已有账号,直接登录。
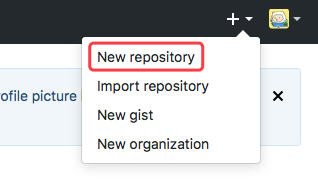
创建 GitHub 仓库
具体操作如图:

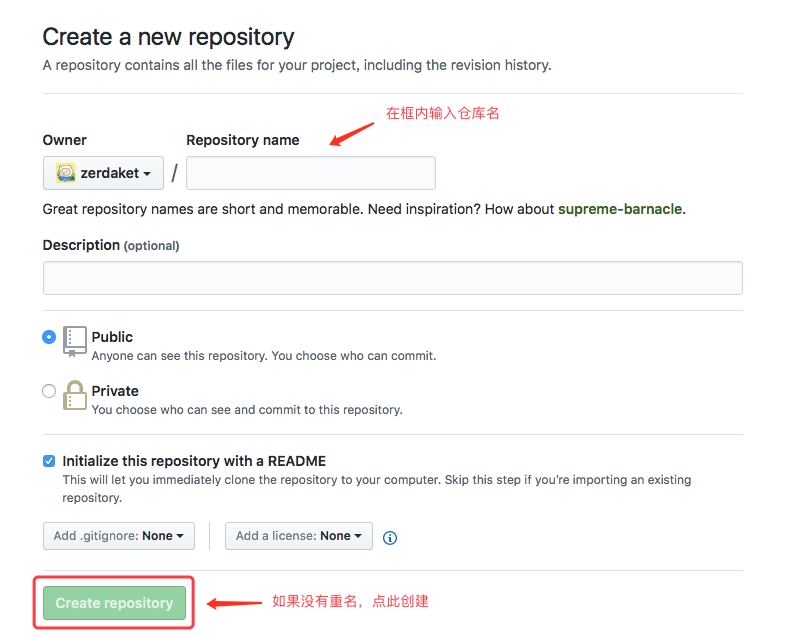
接下来创建仓库,命名规则为:
|

创建成功后,GitHub 的环境就算搭好了。
本地环境
如果已经安装了 Node.js 和 Git ,下面两步操作可以略过。
搭建 Node.js 环境
打开 Node.js 的官网,下载并安装。
搭建 Git 环境
打开 Git 的官网,下载并安装。
搭建 Hexo 环境
打开终端,在命令行中输入:
|
注:npm 是 Node.js 的包管理工具,已经随 Node.js 一起安装了。因为众所周知的原因,安装 Hexo 包的时候速度可能会很慢,所以在此之前可将 npm 切换至国内的淘宝镜像,再安装 Hexo 速度就会快很多。
|
接着切换到你希望放置博客的目录下,比如我之前在根目录创建了一个 Blog 文件夹用于存放博客文件,在终端输入:
|
输入命令,使用 Hexo 新建一个网站:
|
至此,本地的博客框架已经搭好了,并且自带 landscape 主题。如果不喜欢还可以到 Themes | Hexo 下载,以 Anatole 主题为例:
|
修改博客目录下的 _config.yml ,将 theme: landscape 改为:
|
打开 themes/anatole 内的 _config.sample.yml ,复制里面的键值对到博客目录的 _config.yml 末尾。主题键值对对应的具体信息请查阅其说明文档,Hexo 的其他配置可到官网查看:配置 | Hexo 。
注:_config.yml 内的键不允许有重复,例如 _config.yml 内的键 author 和 _config.sample.yml 内的冲突了,保留一个即可,否则编译会不通过。
开始写作
首先创建一篇新文章,打开终端并切换至 你的用户名.github.io 博客目录下,输入命令:
|
其中 layout 用来指定文章的布局,如果不填默认为 post 。例如输入:
|
Hexo 会在 你的用户名.github.io/source/_posts 文件夹内生成布局为 post 名为 new-post.md 的 Markdown 文件,通过 Markdown 编辑器打开,修改和保存博文。
本地测试
还是通过终端定位到 你的用户名.github.io 目录下,输入命令:
|
如果服务启动成功,终端会出现如下提示:
|
访问 http://localhost:4000/ 即可看到生成的博客效果了。
部署发布
Hexo 提供了一键部署功能,可以修改 _config.yml 内 type 等参数来决定网站部署方式。不过还有更简单的方法,通过安装 Hexo 的 Git Deployer 插件完成参数配置。
打开终端并切换至 你的用户名.github.io 目录下,安装 hexo-deployer-git:
|
插件安装好后执行生成静态网站和自动部署的命令:
|
如果是第一次部署,终端会提示输入 GitHub 的用户名和密码,等待完成后通过访问 https://xxx.github.io 即可看到部署好的博客了。
